



Now from your Getting Started page, you can enjoy a whole new set of course templates from FasterCourse with built-in navigation, interactive samples, page layouts, and instructions for use. Each focuses on different learning styles and common course types.
The dashboard you see when you first log into Lectora Online has been redesigned to help you get started more quickly and easily. With direct access to the new template library as well as custom templates, begin creating courses in no time.
A new set of stock buttons are now available to add that extra polish to your courses. These buttons are also configurable - set the icon color, background color, and shape to match your course’s look and feel. Create stunning courses with these assets.



Access hundreds of characters and silhouettes directly from the Image drop-down or the Media Library’s Live Model Gallery.
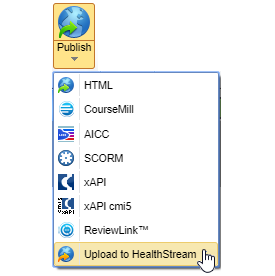
New shortcut! If enabled by your administrator, you can now publish courses directly to your HealthStream LMS.
Now you even more flexibility to support newer profiles. Create and publish xAPI titles for any LMS that supports cmi5 standards.

Vaast - Trivantis' Virtual Asset and Sharing Technology solution - allows you to manage the design and development of assets - graphics, audio, and video - from one central location. Choose to download any asset to your title directly from Vaast, or you can add a linked asset. Any changes made to a linked asset in Vaast will be updated across all instances where it has been used in your Lectora Online titles.
Click here to learn more about Trivantis Vaast.

Lectora Online provides integrated access to the eLearning Brothers Library. You can get ideas and enhance your titles with course starters, games, and interactions from their Template Library, select from a huge collection of cutout people characters in their Cutout People library, and access thousands of stock images, audio, and video assets in their Stock Assets library.
Click here to learn more about the eLearning Brothers libraries.

When the Publish for Seamless Play option is selected, your title will smoothly flow from page to page, eliminating the screen wipe commonly associated with loading HTML pages. Additionally, media files will honor the Auto-Start selection on mobile devices, allowing the simplified use of page narration and videos.
Watch video: Publishing for Seamless Play

Lectora Online users can easily create and import scenario-based exercises using the BranchTrack application. The projects you create download directly to your page. And when changes are needed, this fully integrated feature provides one-click, roundtrip editing capability. You can even track the learner's selection path during the exercise and use the score value to control other course behaviors and remediation.
Watch video: Lectora Online BranchTrack Integration

The Anchor Position feature allows you to specify whether an object will maintain its location on the page within the view, even when the view is scrolled. This is perfect for use in mobile courses to anchor logos, headers/footers, navigation controls, images and videos.
Watch video: Anchor Position

Use comma-separated value (CSV) files to import and export nine question types, as stand-alone questions or contained within a test or survey. In addition to specifying the correct answer, you can assign a point value, include feedback text, and define options such as randomization of choices and case-sensitivity. These files are useful for SMEs or other parties to create questions and tests to import into Lectora. It’s also a handy way to export and store your test information in a text format for use as an answer key during development, and for review by auditors and stakeholders.
More information: Working with CSV Question Files

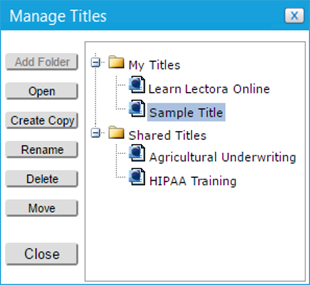
Locating a title or folder to open, share, move, copy, or other functions has been streamlined with a new search feature. Use the magnifying glass to search for a specific title or folder name and jump through the results. You can find this quick search feature in the Manage Titles dialog, when Opening an Existing Title, and when Exporting a Title. Users can even use regular expressions for advanced searches.

Select the "HTML5 Only (no Flash included)" publish option to exclude the Flash media player (swf) files from the published content that are used for fallback on older browsers. This will ensure you can successfully import the course into any LMS that disables the use of Flash.

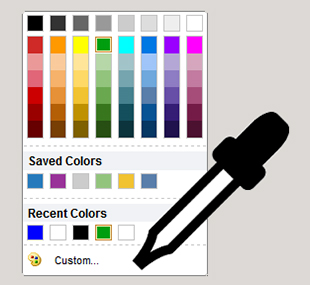
An eyedropper tool is now available in the color selection control. The eyedropper will enable you to select any color used on the current page. The built in magnifier provides the RGB and Hexadecimal color values. Additionally, custom colors you have saved are available in the color list, making it faster and easier to apply your organization’s color palette.

Enhancements to the Manage Titles dialog enable you to more efficiently manage your titles. You can select multiple titles to quickly move them into another folder, or delete multiple titles at the same time, greatly improving your title organization process.

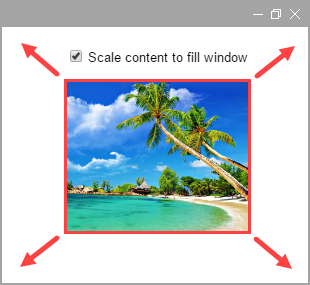
With the proliferation of high resolution monitors, why should your Lectora Online content be limited to a small area of the screen? We don’t think it should! This new publishing option allows your course to fill the full size of the student's browser, no matter how large they expand the window. Increasing your title’s display will make the content easier to see for visually challenged individuals, and is perfect for full-screen presentations.
Watch video: Scale Published Content
Watch video: Previewing Your Titles

Lectora and Lectora Online include support for creating accessible content that meets 508 and WCAG 2.0 AA specifications. This includes visible focus indicators, language declaration for the title and text, reading order control, closed caption ability for audio and video, scope attribute for table headers, and more.
Learn more: How to use Lectora to Create Accessible Courses
Visit our page: Trivantis.com/Accessibility

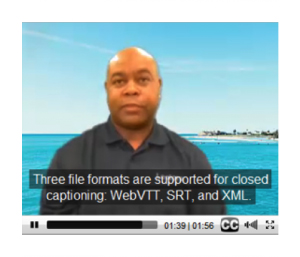
Do your courses need to be 508/WCAG compliant? Three popular file formats are supported for closed captioning of audio and video: WebVTT, SRT, and XML.
Watch Video: Closed Captioning with WebVTT

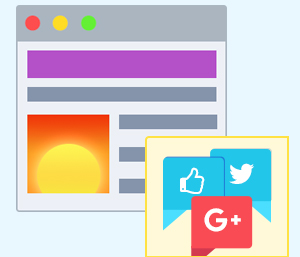
Provide opportunities for social and informal learning using the objects available in Lectora and Lectora Online. Place dynamic content on the page with Web Windows and help users connect with learning communities by adding Social Objects such as Twitter(R) Feeds and share buttons to your content.
Watch video: Web and Social Objects in Lectora and Lectora Online

Using scalable vector graphics technology, published content will remain crisp and scalable on high-resolution displays, while also keeping your content’s file size to a minimum.

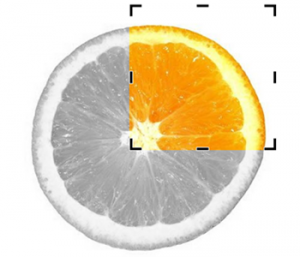
Easily add a solid, dashed or dotted border to an image. Style it with color, add a shadow and even a reflection. Crop images directly on the page to improve the framing or to better highlight the subject.
Watch Video: Image Effects

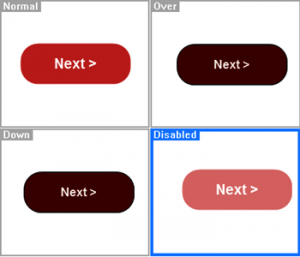
Configure the Normal, Over, Down and Disabled states of buttons. For each state, you change the shape style, or modify the text style. Use the new Set State action to set the state of a button to either enabled or disabled.
Watch Video: Button Effects and States

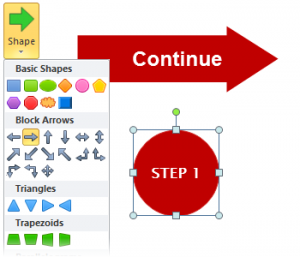
Text buttons, transparent buttons (hot spots) and image buttons can be formatted in any shape. You can now create a text button shaped like an arrow or build a rollover with a polygon-shaped transparent button. Once you’ve set your style and properties, you can easily update the shape type directly from the Style ribbon.
Watch Video: Button Effects and States

Add text directly inside of a shape or button. You can also select and change the text formatting on the object’s Style ribbon.
Watch Video: New and Updated Shapes

Change the fill style of buttons and shapes to use gradients, textures or images. Select from a built-in gallery of textures, choose from 26 default gradient styles, customize your own gradient or select an image from the Media Library to design a distinctive button or shape.
Watch Video: New and Updated Shapes
Watch Video: Button Effects and States

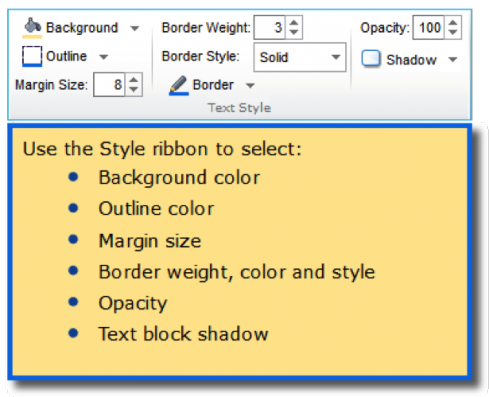
The text block styling tools you’ve always loved have relocated to the Style ribbon. And they’ve brought along some new pals. You can now apply dashed line and dotted line borders, as well as a shadow effect.
Watch Video: Text Block Styles

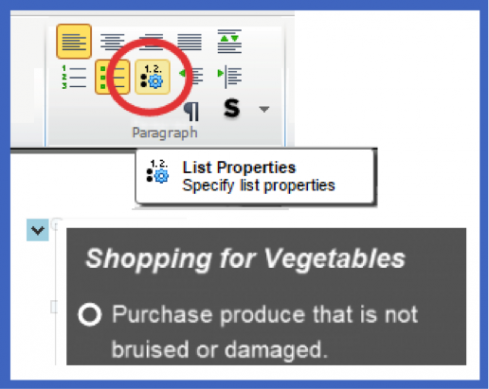
Select from new types of bullets and numbering schemes—choose from circles and squares, Roman numerals, and more.
Watch Video: Bullets and Numbered Lists
Watch Video: Text Block Styles

Lectora and Lectora Online allow you to determine the behavior of quizzes/tests including whether test results will be shown to the student. With the Results Designer, how results are displayed is completely customizable. You can choose what data to show, the order in which the data is presented, how the text is styled, and even embed images within the results.
Watch Video: Customizing Test Results

New object adorners allow for the rotation and flipping of shapes, images and text buttons.
Alternatively, use the controls in the new Rotation and Mirroring group of the Position and Size ribbon to flip and rotate objects.
Watch video: Rotating and Flipping

Select from 50 additional status indicator sets, such as the three-cut pie, bullseye, hourglass, and progress meters.

The playing of media has been optimized with a new HTML5 player, eliminating the Flash requirement and providing for sharper rendering on mobile devices.

Add a cloud, star or callout shapes to draw attention to a part of an image or to attract attention to instructions and information. Change the border from solid to dashed or dotted line. Type text directly within the shape.
Watch Video: New and Updated Shapes

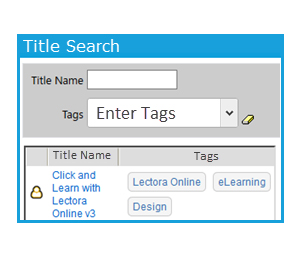
Title Tags are labels that identify the types of content contained in the title, the target business unit, a learning taxonomy...whatever you want! Create new tags or select from the list of tags already created to help you manage your organization's titles. Then use the Title Search feature to quickly locate titles which contain certain tags.

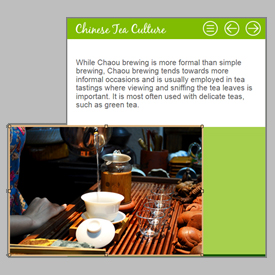
With Responsive Course Design (RCD) you can develop titles for your primary desktop audience as well as for display on all tablets and smartphones. You can even convert existing titles to be responsive—if you’d like.
Watch video:
Responsive Course Design in Lectora
View/Download: RCD Quick Start Guide

Lectora’s Responsive Course Design inheritance automatically positions and sizes objects on the page in mobile views. However you still have all of the power of Lectora to customize each view and design the WYSIWYG title you desire.
Watch video:
RCD Overrides: Customizing Views
Converting a Course to be Responsive
View/Download sample title: Chinese Tea Culture

Scan the convenient QR code with your mobile device's scanner app to instantly preview your HTML published content. You can also simulate your mobile view right in the browser.
Watch video: Previewing Your Titles

With Lectora’s Responsive Course Design you can control what information is provided to you learners depending on the type of device—desktop, tablet or smartphone—and orientation they are using.
Watch video: Device Rotation and Current View

When working with a Responsive Course Design (RCD) title, this feature will allow you to change the position or size of an object across all devices at the same time.
Watch video: Cross Device Moving and Resizing

Custom progress bars may be used for many things including showing progress in a non-linear title or as a visual reference for any number of things. You can associate a variable with a custom progress bar and use the Step Progress Bar Position action to determine what direction the bar will move.
Watch video: Custom Progress Bar Actions

Page Layouts determine where default objects such as text blocks, images, and other media are placed on a page. Using them makes it easy to apply a consistent structure for your course development team, and a consistent experience for your learners.
Read article: Using Page Layouts in Lectora and Lectora Online

Need to get course feedback and signoff from colleagues? Enable reviewers and team members to take advantage of enhanced commenting features and mobile review by publishing titles to ReviewLink, the online review tool that lets eLearning developers host published courses and manage feedback—all in one place.
Watch videos:

Lectora Online includes the ability to automatically track the progress of learners across chapters, sections and pages as Not Started, In Progress or Completed. You can use this information to control actions, and display progress through status indicator objects.
Watch videos:

Using variables in your title is easier than ever! Use the Variable drop-down list to select a variable and insert it directly into your text. Display the student’s name, test scores, or any other information.
Watch video: Inline Variable Replacement

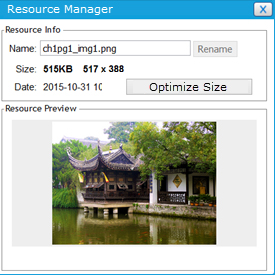
To improve performance and minimize title size, you can now "right size" image resources to be no larger than the largest size used in the title, regardless of the image’s original file size. You can do this for images in your working title or for just your published images.
Watch video: Optimize Image Sizes

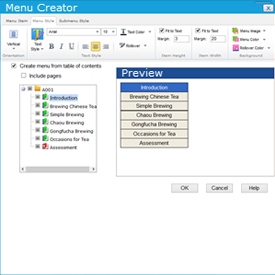
With Lectora Online’s Menu Creator you have even more control over how your menus will appear and function. Create a menu based on the title's table of contents. Link the sub-menu style to the primary level style. Adjust the height and width. View a live preview of the menu before inserting it into your title.

Place objects partially or completely outside of the page boundaries of the publisher. Objects off the page can’t be viewed by your learners—use a Move action to animate the objects onto the page. Watch this video (from Lectora 12) to learn more.
Watch video: Enhanced Editing

You can adjust the opacity settings of shapes, images, buttons and text blocks. Use this option when layering text over images so that your text is easy to read, or try blending images together by changing their opacity.

Quickly format text with the Hover Text Menu. The menu will automatically appear when you select letters or words or when you right-click on text in a text block.
Send us an email to start chatting with an account rep.